python爬虫兼职
husky
BeanMap
XXL-JOB
intersect
文学
节日
并发编程
kinect
Shader
熵
内核
快速幂算法
山区监视场景建模
Impala
tidb
学习方法
autocad
魔百盒刷机
16QAM
apply
2024/4/11 19:54:33call()、apply()、bind() 区别、使用场景、实现方式
目录
1. call()、apply()、bind() 三者区别
1.1 作用
1.2 参数
1.3 执行时机
2. call()、apply() 使用场景
2.1 使用 Array.prototype.push.apply(arr1, arr2) 合并两个数组
2.1.1 原理(看了手写方法,或许会更有助于理解)
2.1.2 如何…
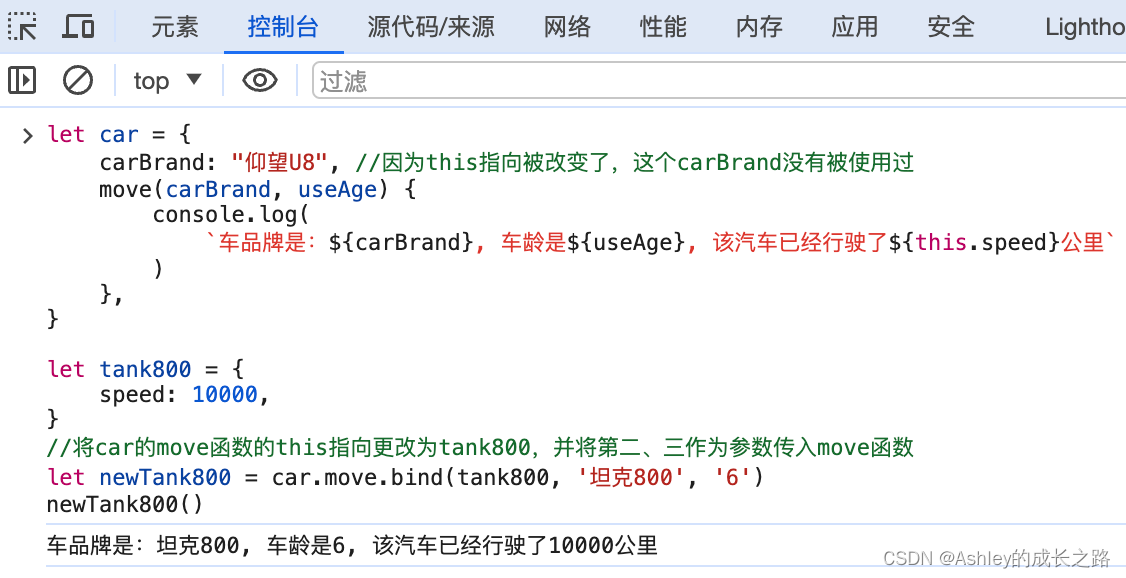
js之call、apply、bind
三者均用于修改this指向,即修改上下文,三者主要区别是传参和执行时机 1、call
function car(){//此处this指向全局windowconsole.log(汽车已经行驶了${this.speed}公里);
}let tank800 {speed: 10000
}
//把car函数的this指向由全局切换到tank800&…
五个JavaScript基础问题
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。 问题1:Scope作用范围 考虑下面的代码: (function() {var a b 5;
})();
console.log(b); 什么会被打印在控制台上? 回答: 上面的代码会打印 …
JS call 和 apply 方法的区别(函数对象方法)
解决以下几个问题: 1. apply和call的区别在哪里 2. 什么情况下用apply,什么情况下用call 3. apply的其他巧妙用法(一般在什么情况下可以使用apply) apply:方法能劫持另外一个对象的方法,继承另外一个对象的属性. Functi…
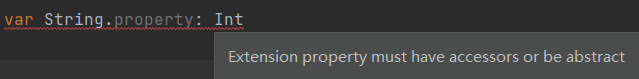
【Kotlin】扩展属性、扩展函数
1 类的扩展 Kotlin 提供了扩展类或接口的操作,而无需通过类继承或使用装饰器等设计模式,来为某个类添加一些额外的属性或函数,我们只需要通过一个被称为扩展的特殊声明来完成。通过这种机制,我们可以将那些第三方类不具备的功能强…
Js中apply()与call()使用详解
Js apply方法详解 主要我是要解决一下几个问题: 1.apply和call的区别在哪里 2.什么情况下用apply,什么情况下用call 3.apply的其他巧妙用法(一般在什么情况下可以使用apply) 我首先从网上查到关于apply和call的定义,然后用示例来解…
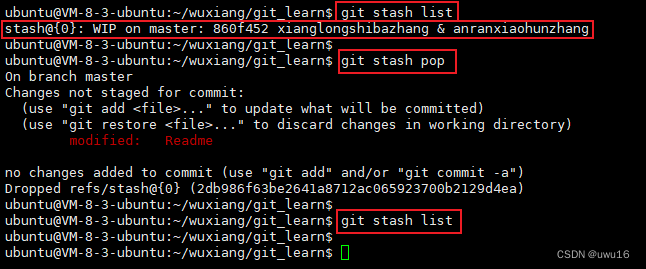
11 - git stash 开发中临时加塞了紧急任务怎么处理
查看所有文章链接:(更新中)GIT常用场景- 目录 文章目录 开发中临时加塞了紧急任务怎么处理 开发中临时加塞了紧急任务怎么处理
当你此时工作区已经修改了 Readme 文件,然后突然需要解决其他问题(紧急问题、新任务&…
前端小技巧: TS实现bind函数,call函数,以及apply函数
bind 函数实现 返回一个新函数,但是不执行 Function.prototype.customBind function (context:any, ...bindArgs: any[]) {// context 是bind传入的this// bindArgs 是bind传入的各个参数const self this // 当前函数本身return function(...args:any[]) {const n…
web前端面试入坑(1)
疑难点1.“3函数”——call、apply、bind <script type"text/javascript">
function xiaohong(){alert("小红");
}function xiaoming(){return "小明";
}//xiaohong();
xiaohong.call(xiaoming)</script>解析:上述函数中…
javascript中call()、apply()、bind()方法的区别
在JavaScript 中,this的指向是动态变化的,很可能在写程序的过程中,无意中破坏掉this的指向,所以我们需要一种可以把this的含义固定的技术,于是就有了call,apply 和bind这三个方法,来改变函数体内…
js中apply方法的使用
1.对象的继承,一般的做法是复制:Object.extend prototype.js的实现方式是: Object.extend function(destination, source) { for (property in source) { destination[property] source[property]; } return destination;
} 除此之…
call、apply、bind方法详解
call, apply, bind 三者作用都是改变this指向。
bind与apply、call的区别:
bind返回一个函数,可以延迟调用。
var name window;
var newThis { name: newThis };
function showName(info1, info2) {console.log(this.name, info1, info2);
}
showNa…
javascript中call和apply的模拟实现
call() call() 方法调用一个函数, 其具有一个指定的this值和分别地提供的参数(参数的列表)。 语法:fun.call(thisArg, arg1, arg2, ...)
实例:
var name"lee";
var obj{name:"lwf"
};
function foo(){console.log(this.name);
}
f…
JS的this指向及改变this指向的方法
写在前面
call、apply与bind都可以用来修改this的指向,但是他们之前有什么区别呢?下面我们来举例子说明一下。
this指向
请说出下面这个函数的输出结果:
var o {hobby: abc}
function test(){console.log(this.hobby);
}
test()这个题考…
js高级进阶——手动实现apply()函数
// 首先看下apply()var obj {name: Nicholas S.Zakas,introduce: function (from) {console.log(hello, everyone, i am this.name, i am from from)}}var obj2 {name: Evan You}obj.introduce.apply(obj2, [china]) // hello, everyone, i am Evan You i am from chinaF…
git补丁的生成与应用(由一个amend问题引出)
问题描述 最近开发时,我把本地的修改amend到了已经merged的提交上了!我是这样做的: 在master上新建一个分支,在该分支上进行开发,完成后提交,提交时执行了git commit --amend,导致本次修改提交到…
javascript apply()与call()方法
对于apply()与call()方法,先看其定义:
apply()
语法: functionObject.apply([thisObject,[,argArray]]);
参数描述thisObject可选/Object类型指定执行functionObject函数时,函数内部this指针引用的对象。argsArray可选/Array a…
JavaScript中的this指向,call、apply、bind的简单实现
JavaScript中的this
this是JavaScript中一个特殊关键字,用于指代当前执行上下文中的对象。它的难以理解之处就是值不是固定的,是再函数被调用时根据调用场景动态确定的,主要根据函数的调用方式来决定this指向的对象。this 的值在函数被调用时…
javascript中apply和call方法比较及其妙用
1. apply调用初始化方法function Me(name,age){this.name name;this.age age;// apply的意思就是将Me的init方法在‘this’对象上调用,并且参数为arguments数组this.init.apply(this,arguments);
}
Me.prototype.init function(name,age,gender){this.gender g…
R语言中apply系列函数详解
文章目录applylapply, sapply, vapplyrapplytapplymapplyR语言的循环效率并不高,所以并不推荐循环以及循环嵌套。为了实现循环功能的情况下,兼顾效率,R语言提供了apply系列函数,用于对规则的数据进行函数式的迭代处理。
apply
a…
Kubernetes - 取消应用 ‘apply -f‘ 应用的配置
问题描述
我已经应用了这样的配置文件 kubectl apply -f deploy/mysql.yml
如何取消应用此特定配置? 解决方案
使用 kubectl 删除命令
kubectl delete -f deploy/mysql.yml
Kotlin系列之let、with、run、apply、also函数的使用
转载自:https://blog.csdn.net/u013064109/article/details/78786646
原博主有个Kotlin开发者联盟的微信公众号,在文章末尾,会经常推送Kotlin干货 ,大家可以扫码关注。 标签: Kotlin 常用技巧 目录: 一、回调函数的Kotin的…
专题5:Javascript中的call()方法和apply()方法用法
最近又遇到了JacvaScript中的call()方法和apply()方法,而在某些时候这两个方法还确实是十分重要的,它们可以让一个函数成为任意对象的一个方法进行调用,那么就让我总结这两个方法的使用和区别吧。
1. 每个函数都包含两个非继承而来的方法&am…
js改变this指向方法call,apply;jq改变this指向方法$.proxy()
这些都是昨天看的一些博文,觉得很好,所以总结一下,避免自己不小心就忘掉了,当然后面有时间肯定会更加深入研究 http://www.cnblogs.com/qzsonline/archive/2013/03/05/2944367.html call()与apply()区别 一、方法的定义 call方法…
【Pandas】Apply自定义行数
文章目录 1. Series的apply方法2. DataFrame的apply方法2.1 针对列使用apply2.2 针对行使用apply Pandas提供了很多数据处理的API,但当提供的API不能满足需求的时候,需要自己编写数据处理函数, 这个时候可以使用apply函数apply函数可以接收一个自定义函数, 可以将DataFrame的行…
call、apply、bind区别及用法
谈起改变 this 指向问题,我们都会想到 call 、 apply 和 bind ,作用相同,只是传参的方式不同。
第一个参数相同,this指向改值,不传默认为windowapply 只接受一个参数数组,call和bind 可以接收一个参数列表…
web前端面试-- 在 JavaScript 中 bind , apply 和 call 的区别
本人是一个web前端开发工程师,主要是vue框架,整理了一些面试题,今后也会一直更新,有好题目的同学欢迎评论区分享 ;-)
web面试题专栏:点击此处 在 JavaScript 中, bind , apply 和 c…
call,apply,bind 实现
正文
Tips:call bind apply对箭头函数来说,会忽略掉第一个参数,也就是this指向参数,所以不会改变箭头函数this的指向
call实现 this指向绑定传参返回值,看了很多的实现例子,都没有写这个。如果缺少返回值…
JavaScript学习笔记(十) call、apply、bind
call、apply、bind 都是定义在函数原型上的,也就是说每个函数都能调用这些方法
那么它们都有什么作用呢?它们之间存在什么异同呢?下面让我们一起来探讨一下
1、call
call 可以用于改变函数的执行环境,简单来说就是可以改变函数…
对JavaScript中call和apply的理解
1、相同点: a) 产生的效果或作用完全相同; b) 至少有一个参数; c) 第一个参数必须有且是一个对象(Object),因为就是这个家伙偷懒。 2、不同点: 传递参数的方式。 前提: 1、有两个对象…
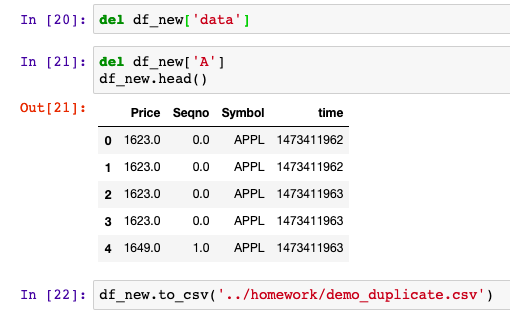
Apply函数进行数据预处理
Apply函数进行数据预处理
测试数据集: 包含两列:时间戳和字符串,大小为近8000行
在df中添加一列,使其全部都是a
将A列改的值为大写
df[A] df[A].apply(str.upper)使用apply进行预处理 将data数据拆分为三列
Apply接收一个…
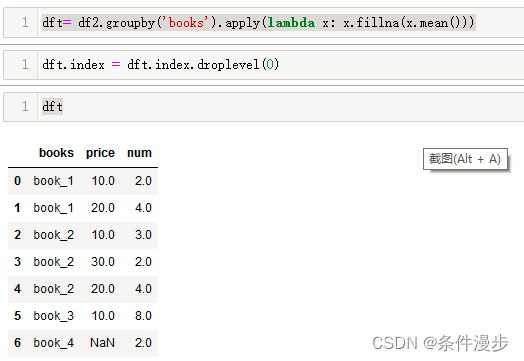
Pandas DataFrame: groupby agg的使用
创建于:2022.07.01 修改于:2022.07.01,2022.07.09 文章目录1、构建样例数据(无Null值和有Null值)2、agg常见聚合函数3、agg匿名聚合函数4、agg内的自定义方法5、transform应用6、apply应用7、参考链接1、构建样例数据&…
javascript中的call和apply
调用其他对象的方法 function person(){this.name "person";this.show function(){alert(this.name);}}function good_person(){this.name "good_persion";}var p new person();var g new good_person();//g调用p的方法p.show(); //personp.show.cal…